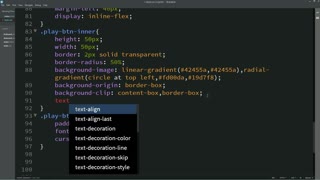
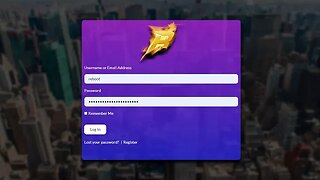
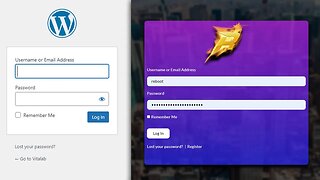
Creative Login Page with HTML CSS
Creative Login Form with Hide and Show password with Html CSS And JavaScript
JavaScript Projects: https://www.youtube.com/playlist?list=PL5PmWyaJpyJMWbJlnz4Q4X5-ylMnas-YB
Also Check Out My Other Videos
🎴 Registration Form with Background Image
https://youtu.be/HN4rmD-9aYY
🎴 Animated Birthday Card
https://youtu.be/-l4rlWDAPIw
🎴 Form Validation in JavaScript: https://youtu.be/2VCMPN6urwg
🎴 Awesome Calculator Using JavaScript: https://youtu.be/8yUX35pWRAc
🎴 Increment decrement button in JavaScript: https://youtu.be/H9f6QMYHghU
🎴 Hide And Show Password in Javascript
https://youtu.be/z-v2dxBxI84
🎴 Image Slider using JavaScript
https://youtu.be/IRjoSzgRxv0
In this video tutorial I will guide you How to create login form with Hide and Show password using Html CSS And JavaScript. In this video I will create A Creative Login Form with Html CSS And JavaScript. So must watch this video tutorial like this video share and subscribe to my channel for latest video.
Subscribe this channel I will upload all type of front-end video tutorials with Html, CSS, Bootstrap 4 , codepen and JavaScript
#loginform #imageslider #javascript #clock #css #formvalidation
#css_product_card
Creative Login Form with Hide and Show password with Html CSS And JavaScript
Hide And Show Password with JavaScript
Creative Login Form Html and CSS
Login form with Hide and Show password with Html CSS And JavaScript.
Thanks 😘
-
 21:19
21:19
ADEMORE
3 years agoHow To Make A Website Using HTML And CSS | Website Design In HTML And CSS
8 -
 11:37
11:37
Miguel Carneiro
1 year agoTransform Your Boring WordPress Login Page into a Work of Art | Elementor
2 -
 3:55
3:55
Miguel Carneiro
1 year agoWordPress Hack: How to Replace the Default Login with a Custom Login Page | PHP Code Snippet
12 -
 9:33
9:33
Knights of Columbus Council 2439
3 years ago $0.75 earnedNew Website Tutorial #2 - Member Login
4.11K -
 35:54
35:54
Techfutureskills
1 year agoHTML5 / CSS3 Web Layout Tutorial #html5 #css3 #html5css3 #weblayout # 04
4 -
 3:35
3:35
Code Boxx
6 months agoVery Simple Admin Panel In HTML CSS
14 -
 11:23
11:23
LearnCode.academy
1 year agoEASY! Hand-code an HTML + CSS layout
8 -
 7:02
7:02
LearnCode.academy
1 year agoHTML CSS Tutorial for Beginners - Web Development Tutorials For Beginners
9 -
 7:23
7:23
Exploring the future of technology
11 months agoRevolutionize Your Login Experience with Biometric Authentication (WebAuthn and Auth0)
2 -
 4:42:49
4:42:49
Silentmanga
1 year agoHTML and CSS Tutorial for Beginners full course
17