How to Use Tab Control to Streamline Your Interface
In this tutorial, we delve into the practical application of the 'tab control' to improve the presentation of data on your interface with a comprehensive walkthrough of a form called 'frmCustomers', which utilizes a tab control to separate and streamline customer information into three tabs: Contact Information, Communication Information, and Customer Information.
The video provides step-by-step instructions on managing the tab control's properties. We start by selecting the tab control and exploring its properties, where we adjust settings such as 'multi-row', 'fixed width', and the display style of the tabs. We demonstrate how adding more tabs changes the display, leading to a scroll control appearing to navigate between tabs. Furthermore, we discuss the role of 'page index' and how it allows the reordering of tabs, and the importance of 'caption property', which allows altering the text displayed on each tab.
Lastly, the video discusses some of the complexities that might come up while working with tab controls and reassures viewers that with some patience and practice, tab controls can be a powerful tool to display a variety of information on the screen effectively.
Keywords: Tab control, Form Customers, Streamline Interface, User Interface, Form Properties, Multi-row, Fixed Width, Caption Property, Page Index, Add Tabs, Organize Information
See my other channels:
Current news on the economy and economic concepts:
https://www.youtube.com/@doctorecon
Current thoughts on leadership topics:
https://www.youtube.com/@pharosleadership
Blockchain and Cryptocurrency News:
https://www.youtube.com/@pharosblockchain
-
 3:15
3:15
CSharp and UWP
2 months agoC# and UWP: Tabbing through Your GUI
301 -
 2:19
2:19
Mighty Excel
2 years agoHow to create a customized tab in Ms Excel.
18 -
 12:33
12:33
ProgrammingTuts
2 years agoWPF Controls | 9-ScrollViewer | HD
281 -
 1:46
1:46
MoonDesign
2 years agoWebflow Tabs & CSS Grid
91 -
 24:14
24:14
ProgrammingTuts
2 years agoWPF Controls | 15 - TabControl | HD | WPF Tutorial
32 -
 0:39
0:39
DIY Digital
7 months agoHow To Add Overlay In CapCut PC 2023
938 -
 1:14
1:14
Husker's Tech
1 year agoBrave Browser Group Tabs - How To Group Tabs In Brave
79 -
 13:39
13:39
Shane Welcher
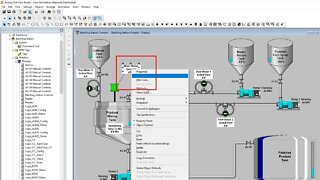
3 years agoFTView Studio SE HMI Screen Editing To Look Better | Batching PLC Day-41
5 -
 4:18
4:18
Workbench
11 months agoInterface Interaction
7 -
 20:43
20:43
Shane Welcher
2 years agoVBA Code Controlling PLC Tags in Studio 5000 Through FactoryTalk View Studio Site Edition
24